 |
 | | Aantal kleuren |
|
 |
 | |  | |  | | | Twee kleuren | Drie kleuren | Vier kleuren |
|
 |
Met deze optie kunt u het aantal kleuren in de gevectoriseerde afbeelding wijzigen. Als het aantal kleuren drie of vier is, kunt het contrast in de afbeelding aanpassen. Als het aantal kleuren twee is, bent u in staat om de drempelwaarde te wijzigen.
Min = 2, Max = 10, Startwaarde = 3.
|
 |
 |
 | | Grootte (px) |
|
 |
 | |  | | | Lengte = 8 | Lengte = 4 |
|
 |
Met deze optie verandert u de lengte van een lijnstuk. De lengte van een lijnstuk is de afstand tussen twee punten van een polygoon. Hoe groter de afstand hoe kleiner de complexiteit van de polygoon. Als de afstand te groot is, kan de afbeelding verwarrend worden.
Min = 1, Max = 50, Startwaarde = 5.
|
 |
 |
 | | Drempel |
|
 |
 | |  | |  | |  | | | Drempel = 64 | Drempel = 128 | Drempel = 192 |
|
 |
Met deze optie verandert u de drempelwaarde. Pixels met een grijswaarde kleiner of gelijk aan de drempelwaarde krijgen de voorgrond (of primaire) kleurwaarde. Pixels met een grijswaarde groter dan de drempelwaarde krijgen de achtergrond (of secundaire) kleurwaarde.
Min = 0, Max = 255, Startwaarde = 128.
|
 |
 |
 | | Contrast |
|
 |
Met deze optie verandert u het contrast in de afbeelding. Deze optie is alleen beschikbaar als het aantal kleuren drie of vier is.
Min = 0, Max = 16, Startwaarde = 8.
|
 |
 |
 | | Breedte |
|
 |
|
 |
|
 |
Met deze optie kunt u het aantal afbeeldingen in horizontale richting selecteren.
Min = 1, Max = 20, Startwaarde = 3.
|
 |
 |
 | | Hoogte |
|
 |
|
 |
|
 |
Met deze optie kunt u het aantal afbeeldingen in verticale richting selecteren.
Min = 1, Max = 20, Startwaarde = 3.
|
 |
 |
 | | Afstand (%) |
|
 |
|
 |
|
 |
Versleep de schuifregelaar om de afstand tussen de panelen te wijzigen. De afstand is een percentage van de afmetingen van het paneel. Een waarde van 0 betekent dat er geen ruimte tussen de panelen is. Om de kleur van de ruimte tussen de panelen wijzigen, klikt u op de knop om het kleurenpalet te openen of gebruikt u de pipet om een kleur uit de afbeelding te selecteren.
Min = 0, Max = 25, Startwaarde = 3.
|
 |
 |
 | | Curve |
|
 |
 | |  | | | Curve | Lijnen |
|
 |
| Met deze optie tekent u een vloeiende lijn door de hoekpunten van een polygoon. Wanneer deze optie niet is geselecteerd, worden de hoekpunten van de polygoon verbonden door rechte lijnen.
|
 |
 |
 | | Grijswaarden |
|
 |
 | |  | | | Kleuren | Grijswaarden |
|
 |
| Met deze optie converteert u de kleuren in de afbeelding in grijswaarden.
|
 |
 |
 | | Inverteren |
|
 |
|
 |
| Met deze optie kunt u de voorgrond- en achtergrondkleur omwisselen.
|
 |
 |
|
Kleuren
|
 |
|
 |
|
 |
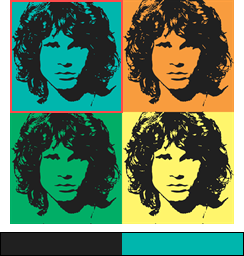
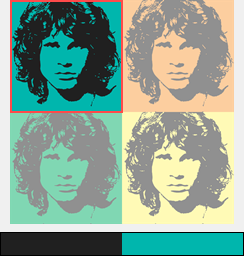
| Gebruik het paneel 'Kleuren' om de kleurenpaletten te selecteren en te wijzigen. Klik in het kleurenpalet control om een kleurenpalet te selecteren. Gebruik de onderstaande opties of maak uw eigen aangepaste kleuren.
|
 |
 |
|
Palet invoegen
|
 |
| Met deze optie voegt u het huidig geselecteerde kleurenpalet toe aan de geselecteerde kleurenpaletten.
|
 |
 |
|
Alleen dit palet
|
 |
|
 |
|
 |
| Met deze optie maakt u het huidig geselecteerde kleurenpalet het enige geselecteerde kleurenpalet. De andere paletten worden grijs weergegeven.
|
 |
 |
|
Alle paletten
|
 |
| Met deze optie selecteerd u alle kleurenpaletten.
|
 |
 |
|
Vooringestelde kleuren
|
 |
| Met deze optie kunt u een vooraf gedefinieerd kleurenschema uit de lijst kiezen. De kleuren zijn de standaard kleuren zoals die gebruikt worden door de verschillende Andy Warhol effecten.
|
 |
 |
| OK + Als lagen exporteren |
| Met deze optie past u het effect toe en creëert u meerdere lagen, die elk afzonderlijk kunnen worden bewerkt zonder dat dit invloed heeft op een ander deel van de afbeelding. |
 |
 |
| Als SVG exporteren |
| Met deze optie past u het effect toe en exporteert u de afbeelding in SVG formaat. Scalable Vector Graphics (SVG) is een op XML gebaseerd bestandsformaat voor statische en dynamische vectorafbeeldingen. Het is een open standaard van het World Wide Web Consortium (W3C). |
 |