 |
 | | Color Count |
|
 |
 | |  | |  | | | Two colors | Three colors | Four colors |
|
 |
Use this option to change the number of colors in the vectorized image. If the number of colors is three or four, you are able to change the contrast in the image. If the number of colors is two, you are able to change the threshold value.
Min = 2, Max = 10, Default = 3.
|
 |
 |
 | | Size (px) |
|
 |
 | |  | | | Length = 8 | Length = 4 |
|
 |
Use this option to change the length of a line segment. The length of a line segment is the distance between two points of a polygon. The larger the distance the lower the complexity of the polygon. If the distance is too large, the image will become disordered.
Min = 1, Max = 50, Default = 5.
|
 |
 |
 | | Threshold |
|
 |
 | |  | |  | |  | | | Threshold = 64 | Threshold = 128 | Threshold = 192 |
|
 |
Use this option to change the threshold value. Pixels whose grayscale value is less than or equal to a certain threshold are set to the foreground color (or primary color). Pixels whose grayscale value is bigger than a certain threshold are set to background color (or secondary color).
Min = 0, Max = 255, Default = 128.
|
 |
 |
 | | Contrast |
|
 |
This option allows you to change the contrast of the image. This option is only available when the number of colors is three or four.
Min = 0, Max = 16, Default = 8.
|
 |
 |
 | | Width |
|
 |
|
 |
|
 |
This option allows you to select the number of images in the horizonal direction.
Min = 1, Max = 20, Default = 3.
|
 |
 |
 | | Height |
|
 |
|
 |
|
 |
This option allows you to select the number of images in the vertical direction.
Min = 1, Max = 20, Default = 3.
|
 |
 |
 | | Spacing (%) |
|
 |
|
 |
|
 |
Drag the slider to change the spacing between the panels. The spacing is a percentage of the panel dimensions. A value of 0 means that there will be no space between the panels. To change the color of the gaps between the panels, click the color button to open the color palette or use the pipette to select a color from the image.
Min = 0, Max = 25, Default = 3.
|
 |
 |
 | | Curve |
|
 |
 | |  | | | Curve | Lines |
|
 |
| This option allows you to draw a smooth line through the corner points of a polygon. When this option is unselected, the corner points of the polygon are connected by straight lines.
|
 |
 |
 | | Grayscale |
|
 |
 | |  | | | Colors | Grayscale |
|
 |
| This option allows you to convert the image into a grayscale image.
|
 |
 |
 | | Invert |
|
 |
|
 |
| This option allows you to swap the foreground and background color.
|
 |
 |
|
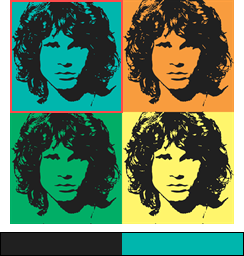
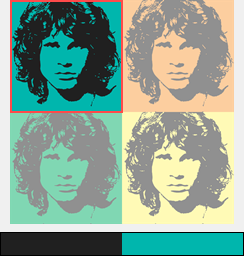
Colors
|
 |
|
 |
|
 |
| Use the 'Colors' panel to select and modify the color palettes. Click in the color palette control to select a color palette. Use the options below or create your own custom colors.
|
 |
 |
|
Include Palette
|
 |
| This option allows you to add the currently selected color palette to the selected color palettes.
|
 |
 |
|
Only this Palette
|
 |
|
 |
|
 |
| This option allows you to set the currently selected color palette as the only selected color palette. The other palettes become grayed out.
|
 |
 |
|
All Palettes
|
 |
| This option allows you to select all color palettes.
|
 |
 |
|
Predefined Colors
|
 |
| Use this option to choose a predefined color scheme from the list. The color schemes are the default color schemes as used by the various Andy Warhol effects.
|
 |
 |
| OK + Export as Layers |
| This option allows you to apply the effect and create multiple layers, each of which can be manipulated without affecting any other part of the image. |
 |
 |
| Export as SVG |
| This option allows you to apply the effect and export the image in SVG format. Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C). |
 |