 |
 | | Threshold |
|
 |
 | |  | |  | |  | | | Threshold = 64 | Threshold = 128 | Threshold = 192 |
|
 |
Use this option to change the threshold value. Pixels whose grayscale value is less than or equal to a certain threshold are set to the foreground color (or primary color). Pixels whose grayscale value is bigger than a certain threshold are set to background color (or secondary color).
Min = 0, Max = 255, Default = 128.
|
 |
 |
 | | Transparent |
|
 |
| This option allows you to make the background color transparent.
|
 |
 |
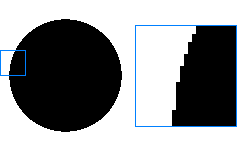
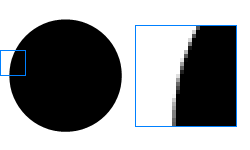
 | | Antialias |
|
 |
 | |  | | | Without antialias | With antialias |
|
 |
| Use this option to draw smooth flowing lines by shading the pixels along the borders of graphical elements.
|
 |
 |
 | | Reduce Noise |
|
 |
| Reduces image noise. Image noise appears as random extraneous pixels that aren’t part of the image detail.
|
 |
 |
 | | Invert |
|
 |
| Use this option to swap the foreground and background color.
|
 |
 |
|
|
 |
| This option allows you to change the foreground color.
|
 |
 |
|
|
 |
| This option allows you to change the background color.
|
 |
 |
 | | Channel |
|
 |
| This option allows you to select a specific color channel or grayscale values. The threshold filter will be applied to the selected channel.
|
 |
 |
| Using Preview Windows |
| Favorites and History |
 |