 |
|
Width
|
 |
| This option allows you to change the width as a percentage of the layout rectangle. For example, a value of 20 specifies that the width is 20 percent of the total width.
|
 |
 |
|
Height
|
 |
| This option allows you to change the height as a percentage of the layout rectangle. For example, a value of 20 specifies that the height is 20 percent of the total height.
|
 |
 |
|
Blur
|
 |
| Drag the slider to soften the shadow of the clip art object.
|
 |
 |
|
Color
|
 |
| Use this option to select a color, a gradient or texture brush. Open an image to create a texture brush.
|
 |
 |
|
Background
|
 |
| This option allows you to select a background color or background gradient.
|
 |
 |
|
Flip horizontal
|
 |
|
 |
|
 |
| This option allows you to flip the clip art object horizontally.
|
 |
 |
|
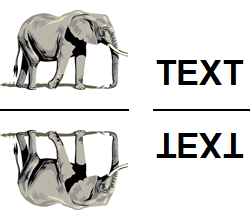
Flip vertical
|
 |
|
 |
|
 |
| This option allows you to flip the clip art object vertically.
|
 |
 |
|
Shadow
|
 |
| Use this option to draw a shadow. Drag the X and Y sliders to specify the shadow's position in the X and Y direction. Drag the Strength slider to increase the shadow's strength. Drag the Blur slider to soften your shadow.
|
 |