 |
 | | Horizontal |
|
 |
Utilize esta opção para pode especificar o número de linhas de grelha em direcção horizontal. Quanto mais fina a grelha, mais forte será a deformação dentro da área da imagem.
Mín = 2, Máx = 41, Valor inicial = 5.
|
 |
 |
 | | Vertical |
|
 |
Com esta opção pode pode especificar o número de linhas de grelha em direcção vertical. Quanto mais fina a grelha, mais forte será a deformação dentro da área da imagem.
Mín = 2, Máx = 41, Valor inicial = 5.
|
 |
 |
 | | Transparente |
|
 |
| Com esta opção torna a cor de fundo transparente.
|
 |
 |
 | | Horizontalmente simétrico |
|
 |
| Utilize esta opção para a deformação é horizontalmente simétrica.
|
 |
 |
 | | Verticalmente simétrico |
|
 |
| Com esta opção pode a deformação é verticalmente simétrica.
|
 |
 |
 | | Mostrar grelha |
|
 |
| Com esta opção pode mostra ou oculta a grelha.
|
 |
 |
 | | Mover livremente os pontos limite |
|
 |
|
 |
|
 |
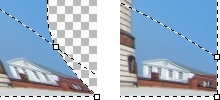
| Com esta opção pode pode mover livremente os pontos limite sem qualquer restrição (imagem esquerda). Aos desligar esta opção restringe o movimento livre até apenas aos limites da grelha (imagem direita).
|
 |
 |
 | | Crie uma animação da deformação |
|
 |
| Utilize esta opção para cria uma animação da deformação.
|
 |
 |
|
|
 |
| Utilize esta opção para alterar a cor de fundo.
|
 |
 |
|
Número de quadros
|
 |
| Utilize esta opção para especificar o número de quadros.
|
 |
 |
|
Atraso
|
 |
| Com esta opção pode inserir um atraso para quadros separados ou vários quadros numa animação. Com o atraso é determinado o tempo no qual um quadro é reproduzido. O tempo de atraso é indicado em segundos.
|
 |