 |
|
Anchura
|
 |
| Cambia la Anchura como un porcentaje del rectángulo mostrado. Por ejemplo, un valor de 20 especifica que la anchura es un 20 por ciento de la anchura total.
|
 |
 |
|
Altura
|
 |
| Cambia la altura como un porcentaje del rectángulo mostrado. Por ejemplo, un valor de 20 especifica que la altura es un 20 por ciento de la altura total.
|
 |
 |
|
Desenfocar
|
 |
| Mover el slider para suavizar la sombra del objeto clip art.
|
 |
 |
|
Color
|
 |
| Esta opción le permite seleccionar un color, un degradado o una textura de pincel. Abra una imagen para crear un pincel de textura.
|
 |
 |
|
Fondo
|
 |
| Esta opción le permite seleccionar un color de fondo o degradado de fondo.
|
 |
 |
|
Voltear horizontal
|
 |
|
 |
|
 |
| Esta opción le permite voltear el clip art horizontalmente.
|
 |
 |
|
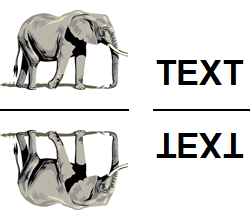
Voltear vertical
|
 |
|
 |
|
 |
| Esta opción le permite voltear el clip art verticalmente.
|
 |
 |
|
Sombra
|
 |
| Esta opción le permite dibujar una sombra. Mueva los sliders X e Y para especificar la posición de la sombra en la dirección X e Y. Mueva el slider de Fuerza para incrementar la fuerza de la sombra. Mueva el slider de Desenfoque para suavizar la sombra.tion> aplicar el filtro sólo al componente de luminancia del color.
|
 |