 |
 | | Conteggio colori |
|
 |
 | |  | |  | | | Due colori | Tre colori | Quattro colori |
|
 |
Questa opzione ti consente di modificare il numero di colori presente nell'immagine vettorizzata. Se il numero di colori è tre o quattro, è possibile modificare il contrasto dell'immagine. Se il numero di colori è due, è possibile modificare il valore di soglia.
Min = 2, Max = 10, Default = 3.
|
 |
 |
 | | Dimensioni (px) |
|
 |
 | |  | | | Lunghezza = 8 | Lunghezza = 4 |
|
 |
Questa opzione ti consente di modificare la lunghezza di un segmento di una linea. La lunghezza del segmento di una linea è la distanza fra due punti di un poligono. Quanto più elevata è la distanza, tanto più ridotta è la complessità del poligono. Se la distanza è troppo elevata, l'immagine diviene distorta.
Min = 1, Max = 50, Default = 5.
|
 |
 |
 | | Soglia |
|
 |
 | |  | |  | |  | | | Soglia = 64 | Soglia = 128 | Soglia = 192 |
|
 |
Cambia il valore di soglia. I pixel che hanno un valore di scala di grigio inferiore o uguale a una certa soglia saranno impostati come colore di primo piano ( o colore primario). I pixel che hanno una scala di grigio superiore ad una certa soglia saranno impostati come colore di sfondo (o colore secondario).
Min = 0, Max = 255, Default = 128.
|
 |
 |
 | | Contrasto |
|
 |
Questa opzione ti consente di modificare il contrasto dell'immagine. Questa opzione è disponibile solo quando il numero di colori è tre o quattro.
Min = 0, Max = 16, Default = 8.
|
 |
 |
 | | Larghezza |
|
 |
|
 |
|
 |
Questa opzione ti consente di selezionare il numero delle immagini in direzione orizzontale.
Min = 1, Max = 20, Default = 3.
|
 |
 |
 | | Altezza |
|
 |
|
 |
|
 |
Questa opzione ti consente di selezionare il numero delle immagini in direzione verticale.
Min = 1, Max = 20, Default = 3.
|
 |
 |
 | | Distanza (%) |
|
 |
|
 |
|
 |
Muovere lo slider per modificare lo spazio tra i pannelli. Lo spazio è una percentuale delle dimensioni del pannello. Un valore di 0 significa che non ci sarà spazio tra i pannelli. Per modificare il colore degli spazi tra i pannelli, aprire la palette dei colori cliccando sul tasto dei colori o selezionare un colore dall'immagine usando la pipetta.
Min = 0, Max = 25, Default = 3.
|
 |
 |
 | | Curva |
|
 |
 | |  | | | Curva | Linee |
|
 |
| Questa opzione ti consente di disegnare una linea regolare che congiunge i punti angolari di un poligono. Quando l'opzione è deselezionata, i punti angolari del poligono sono collegati da linee rette.
|
 |
 |
 | | Scala di grigi |
|
 |
 | |  | | | Colori | Scala di grigio |
|
 |
| Questa opzione ti consente di convertire l'immagine in un'immagine a sfumature grigie.
|
 |
 |
 | | Inverti |
|
 |
|
 |
| Questa opzione ti consente di scambiare tra loro i colori di primo piano e di sfondo.
|
 |
 |
|
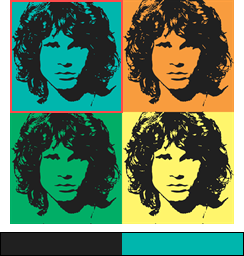
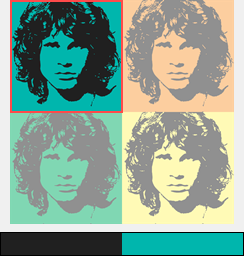
Colori
|
 |
|
 |
|
 |
| Utilizzare il pannello 'Colori' per selezionare e modificare le tavolozze dei colori. Fare clic all'interno della tavolozza dei colori per selezionare una tavolozza. Utilizzare le opzioni indicate di seguito oppure creare colori personalizzati.
|
 |
 |
|
Includi tavolozza
|
 |
| Questa opzione ti consente di aggiungere la tavolozza dei colori attualmente selezionata alle tavolozze dei colori selezionate.
|
 |
 |
|
Solo questa tavolozza
|
 |
|
 |
|
 |
| Questa opzione ti consente di impostare la tavolozza dei colori attualmente selezionata quale unica tavolozza selezionata. Le altre tavolozze vengono visualizzate in grigio.
|
 |
 |
|
Tutte le tavolozze
|
 |
| Questa opzione ti consente di selezionare tutte le tavolozze dei colori.
|
 |
 |
|
Colori predefiniti
|
 |
| Questa opzione ti consente di scegliere una combinazione di colori predefinita dall'elenco. Le combinazioni di colori sono le combinazioni predefinite utilizzate nei vari effetti Andy Warhol.
|
 |
 |
| OK + Esporta in livelli |
| Questa opzione ti consente di applicare l'effetto e creare livelli multipli da poter essere manipolati singolarmente e senza che questo modifichi altre parti dell'immagine. |
 |
 |
| Esporta in formato SVG |
| Questa opzione ti consente di applicare l'effetto ed esportare l'immagine in formato SVG. Scalable Vector Graphics (SVG) è un formato di immagine vettoriale basato sul linguaggio XML per la grafica bidimensionale con supporto per l'interattività e l'animazione. Le specifiche SVG costituiscono uno standard aperto sviluppato dal World Wide Web Consortium (W3C). |
 |