 |
 | | Número de Cores |
|
 |
 | |  | |  | | | Duas cores | Três cores | Quatro cores |
|
 |
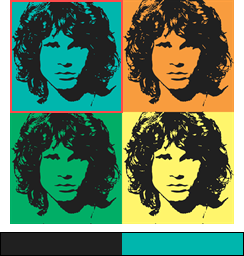
Com esta opção pode alterar o número de cores da imagem vetorizada. Se existem três ou quatro cores, poderá alterar o contraste da imagem. Se existem duas cores, poderá alterar o valor de limiar.
Mín = 2, Máx = 10, Valor inicial = 3.
|
 |
 |
 | | Dimensões (px) |
|
 |
 | |  | | | Comprimento = 8 | Comprimento = 4 |
|
 |
Utilize esta opção para alterar o comprimento de um segmento de linha. O comprimento de um segmento de linha é a distância entre dois pontos de um polígono. Quanto maior for a distância, menor é a complexidade do polígono. Se a distância for demasiado grande, a imagem ficará desordenada.
Mín = 1, Máx = 50, Valor inicial = 5.
|
 |
 |
 | | Limite de cor |
|
 |
 | |  | |  | |  | | | Limite = 64 | Limite = 128 | Limite = 192 |
|
 |
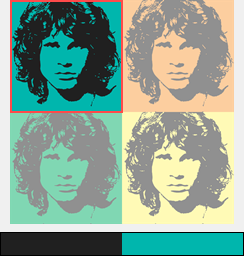
Utilize esta opção para alterar o valor limite. Os pixéis com uma escala de cinza menor ou igual ao valor limite obtêm o valor de cor do primeiro plano (ou primária). Os pixéis com uma escala de cinza superior ao valor limite obtêm o valor de cor do fundo (ou secundária).
Mín = 0, Máx = 255, Valor inicial = 128.
|
 |
 |
 | | Contraste |
|
 |
Com esta opção pode alterar o contraste da imagem. Esta opção apenas está disponível quando existem três ou quatro cores.
Mín = 0, Máx = 16, Valor inicial = 8.
|
 |
 |
 | | Largura |
|
 |
|
 |
|
 |
Com esta opção pode pode selecionar o número de imagens na horizontal.
Mín = 1, Máx = 20, Valor inicial = 3.
|
 |
 |
 | | Altura |
|
 |
|
 |
|
 |
Utilize esta opção para pode selecionar o número de imagens na vertical.
Mín = 1, Máx = 20, Valor inicial = 3.
|
 |
 |
 | | Distância (%) |
|
 |
|
 |
|
 |
Arraste o cursor para alterar a distância entre os painéis. A distância é representada por uma percentagem das dimensões do painel. Um valor de 0 significa que não existe qualquer espaço entre os painéis. Para alterar a cor da área entre os painéis, clique no botão de abrir a palete de cores ou utilize a pipeta para selecionar a cor da imagem.
Mín = 0, Máx = 25, Valor inicial = 3.
|
 |
 |
 | | Curva |
|
 |
 | |  | | | Curva | Linhas |
|
 |
| Com esta opção pode desenhar uma linha suave através dos ângulos de um polígono. Quando esta opção está desmarcada, os ângulos do polígono são ligados por linhas direitas.
|
 |
 |
 | | Escala de Cinza |
|
 |
 | |  | | | Cores | Escala de cinza |
|
 |
| Utilize esta opção para converter a imagem em escalas de cinza.
|
 |
 |
 | | Inverter |
|
 |
|
 |
| Utilize esta opção para trocar a cor de primeiro plano e de fundo.
|
 |
 |
|
Cores
|
 |
|
 |
|
 |
| Utilize o painel 'Cores' para selecionar e modificar as paletes de cores. Clique no controlo da palete de cores para selecionar uma palete de cores. Utilize as seguintes opções ou crie as suas próprias cores personalizadas.
|
 |
 |
|
Incluir Palete
|
 |
| Com esta opção pode adicionar a palete de cores atualmente selecionada às paletes de cores.
|
 |
 |
|
Apenas esta Palete
|
 |
|
 |
|
 |
| Com esta opção pode definir a palete de cores atualmente selecionada como a única palete de cores selecionada. As restantes paletes ficam desativadas.
|
 |
 |
|
Todas as Paletes
|
 |
| Com esta opção pode selecionar todas as paletes de cores.
|
 |
 |
|
Cores Predefinidas
|
 |
| Utilize esta opção para escolher um esquema de cores predefinido a partir da lista. Os esquemas de cores são os esquemas de cores por defeito, utilizados pelos diferentes efeitos Andy Warhol.
|
 |
 |
| OK + Exportar em camadas |
| Utilize esta opção para aplicar o efeito e criar várias camadas, que podem ser manipuladas em separado, sem afectar as restantes partes da imagem. |
 |
 |
| Exportar como SVG |
| Utilize esta opção para aplicar o efeito e exportar a imagem em formato SVG. Scalable Vector Graphics (SVG) é um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte em termos de interatividade e animação. A especificação SVG é um standard aberto desenvolvido pelo World Wide Web Consortium (W3C). |
 |