 |
 | | Número de Colores |
|
 |
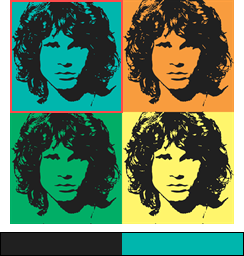
 | |  | |  | | | Dos colores | Tres colores | Cuatro colores |
|
 |
Esta opción le permite cambiar el número de colores en la imagen vectorizada. Si el número de colores es tres o cuatro, puede cambiar el contraste de la imagen. Si el número de colores es dos, puede cambiar el valor de umbral.
Mín = 2, Máx = 10, Por defecto = 3.
|
 |
 |
 | | Tamaño (px) |
|
 |
 | |  | | | Longitud = 8 | Longitud = 4 |
|
 |
Esta opción le permite cambiar la longitud de un segmento. La longitud de un segmento es la distancia entre dos puntos de un polígono. Cuanto mayor la distancia, menor es la complejidad del polígono. Si la distancia es demasiado grande, la imagen se verá distorsionada.
Mín = 1, Máx = 50, Por defecto = 5.
|
 |
 |
 | | Umbral |
|
 |
 | |  | |  | |  | | | Umbral = 64 | Umbral = 128 | Umbral = 192 |
|
 |
Esta opción le permite cambiar el umbral. Los píxeles cuyo nivel de grises sea menor o igual a cierto umbral pasan a tener el color frontal (o color primario). Los píxeles cuyo nivel de grises sea mayor que cierto umbral, pasan a tener el color de fondo (o color secundario).
Mín = 0, Máx = 255, Por defecto = 128.
|
 |
 |
 | | Contraste |
|
 |
Esta opción le permite cambiar el contraste de la imagen. Esta opción sólo está disponible cuando el número de colores es tres o cuatro.
Mín = 0, Máx = 16, Por defecto = 8.
|
 |
 |
 | | Anchura |
|
 |
|
 |
|
 |
Esta opción le permite seleccionar el número de imágenes en sentido horizontal.
Mín = 1, Máx = 20, Por defecto = 3.
|
 |
 |
 | | Altura |
|
 |
|
 |
|
 |
Esta opción le permite seleccionar el número de imágenes en sentido vertical.
Mín = 1, Máx = 20, Por defecto = 3.
|
 |
 |
 | | Distancia (%) |
|
 |
|
 |
|
 |
Deslice la barra deslizadora para cambiar el espacio entre paneles. Este espacio se expresa como un porcentaje de las dimensiones del papel. Un valor de 0 significa que no hay espacio entre paneles. Para cambiar el color del espacio comprendido entre los paneles, haga clic en el botón Color para abrir la paleta de colores, o bien utilice la pipeta para seleccionar un color de la imagen.
Mín = 0, Máx = 25, Por defecto = 3.
|
 |
 |
 | | Curva |
|
 |
 | |  | | | Curva | Líneas |
|
 |
| Esta opción le permite dibujar una línea suavizada en las esquinas de un polígono. Cuando esta opción está deseleccionada, las esquinas del polígono se conectan con líneas rectas.
|
 |
 |
 | | Escala de grises |
|
 |
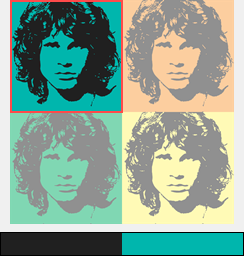
 | |  | | | Colores | Escala de grises |
|
 |
| Esta opción le permite convertir la imagen a escala de grises.
|
 |
 |
 | | Invertir |
|
 |
|
 |
| Esta opción le permite intercambiar el color de primer plano y color de fondo.
|
 |
 |
|
Colores
|
 |
|
 |
|
 |
| Utilice el panel 'Colores' para seleccionar y modificar las paletas de colores. Haga clic en el control de la paleta de colores para seleccionar una paleta de colores. Utilice las opciones que aparecen más abajo o cree sus propios colores personalizados.
|
 |
 |
|
Incluir Paleta
|
 |
| Esta opción le permite añadir la paleta de colores seleccionada a las paletas de colores seleccionadas.
|
 |
 |
|
Sólo esta Paleta
|
 |
|
 |
|
 |
| Esta opción le permite establecer la paleta de colores seleccionada como la única paleta de colores seleccionadas. El resto de paletas se muestran en color gris.
|
 |
 |
|
Todas las paletas
|
 |
| Esta opción le permite seleccionar todas las paletas de colores.
|
 |
 |
|
Colores Predeterminados
|
 |
| Esta opción le permite elegir un esquema de colores predeterminados de la lista. Los esquemas de colores son los esquemas de colores predeterminados utilizados en varios de los efectos Andy Warhol.
|
 |
 |
| OK + Exportar como capas |
| Esta opción le permite aplicar el efecto y crear varias capas, cada una de las cuales puede ser manipulada sin afectar las otras partes de la imagen. |
 |
 |
| Exportar como SVG |
| Esta opción le permite aplicar el efecto y exportar la imagen en formato SVG. Scalable Vector Graphics (Gráficos Vectoriales Redimensionables o SVG) es una imagen vectorial basada en XML para gráficos bidimensionales que soporta interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C). |
 |