 |
 | | Nombre de couleurs |
|
 |
 | |  | |  | | | Deux couleurs | Trois couleurs | Quatre couleurs |
|
 |
Avec cette option, vous pouvez changer le nombre de couleurs dans l'image vectorisée. Si le nombre de couleurs est de trois ou quatre, vous êtes capable de changer le contraste de l'image. Si le nombre de couleurs est de deux, vous êtes capable de changer la valeur seuil.
Min = 2, Max = 10, Défaut = 3.
|
 |
 |
 | | Taille (px) |
|
 |
 | |  | | | Longueur = 8 | Longueur = 4 |
|
 |
Avec cette option, vous pouvez changer la longueur d'un segment de ligne. La longueur d'un segment de ligne est la distance entre deux points d'un polygone. Plus la distance est grande, moins la complexité du polygone est élevée. Si la distance est trop grande, l'image sera désordonnée.
Min = 1, Max = 50, Défaut = 5.
|
 |
 |
 | | Seuil |
|
 |
 | |  | |  | |  | | | Seuil = 64 | Seuil = 128 | Seuil = 192 |
|
 |
Avec cette option, vous pouvez changer la valeur seuil. Les pixels qui ont ses valeurs de niveaux de gris inférieures ou égales à un certain seuil sont définis comme des couleurs de premier plan (ou primaires). Les pixels dont la valeur de gris est supérieure à un certain seuil sont définis comme des couleurs d’arrière-plan (ou secondaires).
Min = 0, Max = 255, Défaut = 128.
|
 |
 |
 | | Contraste |
|
 |
Avec cette option, vous pouvez changer le contraste de l'image. Cette option n'est disponible que si le nombre de couleurs est de trois ou quatre.
Min = 0, Max = 16, Défaut = 8.
|
 |
 |
 | | Largeur |
|
 |
|
 |
|
 |
Avec cette option, vous pouvez sélectionner le nombre d'images dans le sens horizontal.
Min = 1, Max = 20, Défaut = 3.
|
 |
 |
 | | Hauteur |
|
 |
|
 |
|
 |
Avec cette option, vous pouvez sélectionner le nombre d'images dans le sens vertical.
Min = 1, Max = 20, Défaut = 3.
|
 |
 |
 | | Espacement (%) |
|
 |
|
 |
|
 |
Faites glisser la case de défilement pour modifier la distance entre les fenêtres. La distance est un pourcentage des mesures de la fenêtre. Une valeur de 0 signifie qu'il n'y a pas d'espace entre les fenêtres. Afin de modifier la couleur de l'espace entre les fenêtres, cliquez sur le bouton permettant d'ouvrir la palette de couleurs ou utilisez la pipette pour sélectionner une couleur dans l'image.
Min = 0, Max = 25, Défaut = 3.
|
 |
 |
 | | Courbe |
|
 |
 | |  | | | Courbe | Lignes |
|
 |
| Avec cette option, vous pouvez tracer une ligne courbe entre les arêtes d'un polygone. Si cette option n'est pas sélectionnée, les arêtes du polygone sont jointes par une ligne droite.
|
 |
 |
 | | Échelle de gris |
|
 |
 | |  | | | Couleurs | Niveaux de gris |
|
 |
| Avec cette option, vous pouvez convertir l'image en une image à niveaux de gris.
|
 |
 |
 | | Inverser |
|
 |
|
 |
| Avec cette option, vous pouvez inverser la couleur de premier plan et de fond.
|
 |
 |
|
Couleurs
|
 |
|
 |
|
 |
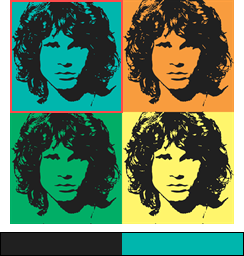
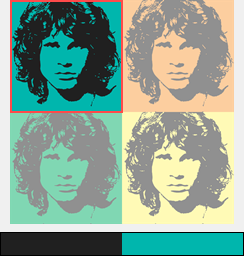
| Utilisez le panneau 'Couleurs' pour sélectionner et modifier les palettes de couleur. Cliquez sur la palette de couleur pour sélectionner une palette de couleur. Utilisez les options ci-dessous ou créez vos propres couleurs personnalisées.
|
 |
 |
|
Inclure Palette
|
 |
| Avec cette option, vous pouvez ajouter la palette de couleur actuellement sélectionnée aux palettes de couleur sélectionnées.
|
 |
 |
|
Uniquement cette palette
|
 |
|
 |
|
 |
| Avec cette option, vous pouvez définir la palette de couleur actuellement sélectionnée comme étant la seule palette de couleur sélectionnée. Les autres palettes deviennent grisées.
|
 |
 |
|
Toutes les palettes
|
 |
| Avec cette option, vous pouvez sélectionner toutes les palettes de couleur.
|
 |
 |
|
Couleurs prédéfinies
|
 |
| Avec cette option, vous pouvez choisisser un schéma de couleur prédéfini à partir de la liste. Les schémas sont les schémas de couleur par défaut, tels qu'utilisés par les divers effets Andy Warhol.
|
 |
 |
| OK + Exporter comme calques |
| Avec cette option, vous pouvez appliquer l'effet et créer plusieurs couches, qui peuvent être manipulées individuellement sans que cela n'affecte une autre partie de l'image. |
 |
 |
| Exporter au format SVG |
| Avec cette option, vous pouvez appliquer les effets et exportez l'image au format SVG. Scalable Vector Graphics (SVG) est un vecteur de format d'image basé sur le XML pour les graphiques en deux dimensions, qui supporte l'interactivité et l'animation. La spécification SVG est un standard ouvert développé par le World Wide Web Consortium (W3C). |
 |