| Настройка цвета > Прозрачность из цвета |
 | Прозрачность из цвета |
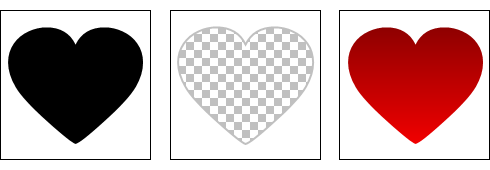
| Фильтр позволяет сделать альфа-канал (прозрачность) каждого пикселя в изображении одинаковым с красным, зеленым или синим цветовым каналом либо с серой школой пикселя. В режиме Серой шкалы черные пиксели (значение 0) полностью прозрачными, а белые (значение 255) полностью непрозрачными. Значения серого между черным и белым становятся отчасти прозрачными. Этот фильтр может быть использован, чтобы скрыть или развернуть части нижележащего слоя (маски). |
|
|
 |
|
| 1. | Выполните одно из следующих действий |
|
 | | Выбрать Настройка цвета > Прозрачность из цвета из меню |
 | | | Нажмите на кнопку Прозрачность из цвета |  | |
|
|
| 2. | Используйте следующие параметры: |
 |
 | | Инвертировать |
|
 |
|
 |
|
 |
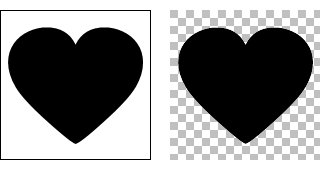
| Параметр позволяет перевернуть альфа-канал (альфа = 255 - альфа). Черные пиксели (значение 0) становятся полностью непрозрачными, белые пиксели (значение 255) становятся полностью прозрачными.
|
 |
 |
 | | Цвета |
|
 |
| Попробуйте различные значения, пока не получите желаемый результат.
|
 |
 |
 | | Канал |
|
 |
| Параметр позволяет выбрать цветовой канал (Красный, Зеленый или Синий) либо режим значений серого. Фильтр делает альфа-канал для каждого пикселя равным выбранному цветовому каналу или значению серого для пикселя.
|
 |
 |
| Использование окон просмотра | | Избранное и Историю |  |
|
|
|