| Regola > Trasparenza da colore |
 | Trasparenza da colore |
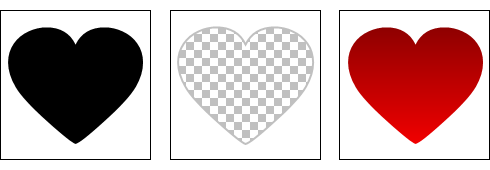
| Il filtro Trasparenza da colore ti consente di impostare il canale alpha (la trasparenza) di ogni pixel dell'immagine corrispondente al canale di colore rosso, verde o blu o il valore di scala di grigio del pixel. In funzione Scala di grigio, i pixel neri (il valore è 0) diventano completamente trasparenti, mentre i pixel bianchi (il valore è 255) diventano completamente opachi. I valori della scala di grigio tra il nero e il bianco diventano parzialmente trasparenti. Questo filtro può essere usato per nascondere o svelare parti del livello sottostante (maschera). |
|
|
 |
|
| 1. | Fare una delle seguenti cose: |
|
 | | Scegli Regola > Trasparenza da colore dal menu |
 | | | Cliccare il tasto Trasparenza da colore tasto |  | |
|
|
| 2. | Usa le opzioni seguenti: |
 |
 | | Invertire |
|
 |
|
 |
|
 |
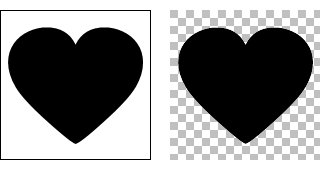
| Questa opzione ti consente di invertire il canale alpha (alpha = 255 - alpha). I pixel neri (il valore è 0) diventano completamente opachi, mentre i pixel bianchi (il valore è 255) diventano completamente trasparenti.
|
 |
 |
 | | Colori |
|
 |
| Prova diverse impostazioni fino a quando sarai soddisfatto dell'effetto.
|
 |
 |
 | | Canale |
|
 |
| Questa opzione ti consente di scegliere il canale di colore (Rosso, Verde o Blu) o una scala di grigio. Il filtro rende il canale alpha di ogni pixel uguale al canale di colore scelto o al valore di scala di grigio del pixel.
|
 |
 |
| Utilizzo delle finestre di anteprima | | Preferiti e Storia |  |
|
|
|