 |
|
Шрифт
|
 |
| Выберите тип шрифта, величину, стиль и выравнивание текста.
|
 |
 |
|
Цвет
|
 |
| Выберите цвет текста, градиент, узор или текстуру (изображения).
|
 |
 |
|
Фон
|
 |
|
 |
|
 |
|
|
 |
 |
|
Контур
|
 |
|
 |
|
 |
| Параметр позволяет рисовать контуры.
|
 |
 |
|
Ширина линии обводки
|
 |
| Параметр позволяет задает толщину линии обводки в пикселях.
|
 |
 |
|
Стиль линии
|
 |
|
 |
|
 |
| С помощью диалогового окна Стиль линий можно задать линию непрерывной или прерывистой, а также определить узор прерывистости, толщину линии, выравнивание, предел среза, стили стыкования и окончания линий.
|
 |
 |
|
Заполнить
|
 |
|
 |
|
 |
| Используйте эту опцию, чтобы заполнить внутреннюю часть текста или формы.
|
 |
 |
|
Скругленные углы
|
 |
 | |  | | | Угловые стыки | Скругленные стыки |
|
 |
| Используйте эту опцию для выбора между скругленными и острыми углами.
|
 |
 |
|
3D-эффект
|
 |
|
 |
|
 |
| Используйте эту опцию, чтобы придать тексту 3D-эффект. Выберите 3D-цвет. Используйте ползунок, чтобы задать пикселям 3D-величину. Выберите из списка 3D-направление.
|
 |
 |
|
Инструмент для работы с контурами
|
 |
|
 |
|
 |
| Параметр позволяет рисовать большее количество контуров. Используйте инструмент для выбора цветов для изменения цвета контуров. Используйте бегунок, чтобы задать количество контуров и величину контуров в пикселях. Используйте опцию 'Автоматически', чтобы программа сама автоматически настроила размеры контуров. Используйте опцию 'Скругленные края', чтобы скруглить края. Нажмите кнопку 'Дополнительные параметры' для доступа к большему количеству настроек.
|
 |
 |
|
Свечение
|
 |
|
 |
|
 |
|
|
 |
 |
|
Тень
|
 |
|
 |
|
 |
| Параметр позволяет рисовать тень. Значения X и Y обозначают позицию тени. Выберите цвет тени. Черный цвет тени (R=0, G=0, B=0) и непрозрачность в 20% обеспечивают естественную тень.
|
 |
 |
|
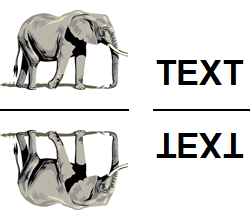
Отразить по горизонтали
|
 |
|
 |
|
 |
| Параметр позволяет отражать текст, формы и клипарт горизонтально.
|
 |
 |
|
Отразить по вертикали
|
 |
|
 |
|
 |
| Параметр позволяет отражать текст, формы и клипарт вертикально.
|
 |
 |
|
Растягивать
|
 |
 | |  | | | Горизонтальный | Вертикальный |
|
 |
| Параметр позволяет растянуть текст. Каждый шаг дает 10%. Значение 10 дает 100% (растяжение отсутствует).
|
 |
 |
|
Искривление
|
 |
 | |  | | | Горизонтальный | Вертикальный |
|
 |
| Параметр позволяет добиться наклонного растягивания текста. Используйте бегунок для настройки горизонтальных и вертикальных значений.
|
 |
 |
|
Согнуть внутрь
|
 |
| Параметр позволяет сгибает текст внутри круга. Используйте некрупный шрифт, подходящий по размеру к кругу.
|
 |
 |
|
Согнуть наружу
|
 |
| Параметр позволяет огибает текстом круг. Используйте некрупный шрифт, подходящий по размеру к кругу.
|
 |
 |
|
Начальный угол
|
 |
| Параметр позволяет изменить стартовый угол.
|
 |