 |
|
Szerokość
|
 |
| Wybierz tę opcję, aby określić szerokość w % w odniesieniu do prostokąta zaznaczenia. Na przykład, wartość 20 oznacza, że szerokość stanowi 20% całkowitej szerokości.
|
 |
 |
|
Wysokość
|
 |
| Wybierz tę opcję, aby określić wysokość w % w odniesieniu do prostokąta zaznaczenia. Na przykład, wartość 20 oznacza, że wysokość stanowi 20% całkowitej wysokości.
|
 |
 |
|
Kąt
|
 |
| Wybierz tę opcję, aby określić kąt obrotu.
|
 |
 |
|
Kolor1
|
 |
| Wybierz tę opcję, aby wybrać kolor, gradient lub teksturę. Jeśli chcesz stworzyć pędzel tekstury, musisz otworzyć obraz.
|
 |
 |
|
Kolor2
|
 |
| Wybierz tę opcję, aby wybrać kolor, gradient lub teksturę. Jeśli chcesz stworzyć pędzel tekstury, musisz otworzyć obraz.
|
 |
 |
|
Tło
|
 |
| Wybierz tę opcję, aby wybrać jednolity kolor lub gradient jako tła.
|
 |
 |
|
Wypełnij
|
 |
| Wybierz tę opcję, aby wypełnić całe zaznaczenie.
|
 |
 |
|
Przesunięcie
|
 |
| Wybierz tę opcję, aby zastosować na przemian zmieniający się wzorek, w którym każdy kształt zostaje narysowany pośrodku dwóch kształtów w wierszu powyżej.
|
 |
 |
|
Przemienne
|
 |
| Wybierz tę opcję, aby utworzyć kwadraty za kształtem przy użyciu na przemian zmieniających się kolorów.
|
 |
 |
|
Krzywa zamknięta
|
 |
| Rysuje krzywą zamkniętą, czyli zamkniętą krzywą kardynalną zdefiniowaną poprzez narożniki kształtu.
|
 |
 |
|
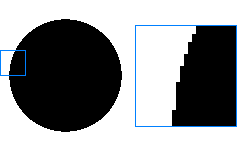
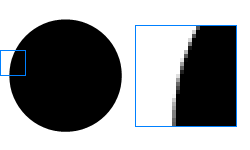
Wygładzanie krawędzi
|
 |
 | |  | | | Bez wygładzania krawędzi | Z wygładzaniem krawędzi |
|
 |
| Wybierz tę opcję, aby wygładzić krawędź poprzez cieniowanie pikseli wzdłuż obramowania graficznych elementów.
|
 |
 |
|
Krycie
|
 |
|
 |
|
 |
| Wybierz tę opcję, aby określić krycie aktualnie wybranego koloru, gradientu, warstwy lub obrazu. Krycie stanowi przeciwieństwo przezroczystości. Krycie o wartości 100% oznacza całkowitą widoczność, natomiast krycie o wartości 0% całkowitą przezroczystość.
|
 |
 |
|
Obrys
|
 |
| Wybierz tę opcję, aby utworzyć obrys.
|
 |
 |
|
Szerokość linii
|
 |
| Wybierz tę opcję, aby określić szerokość linii obrysu w pikselach.
|
 |
 |
|
Styl linii
|
 |
| Użyj okna dialogowego Styl linii do zdefiniowania ustawień dotyczących obrysu, czyli określenia, czy linia ma być ciągła czy punktowana, który wzorek kresek ma zostać zastosowany w przypadku linii kreskowanej, jak szeroka ma być linia obrysu i do której strony ma być wyrównana, jak wysoka ma być wartość progu ścięcia czy też które złączenia i zakończenia mają zostać użyte.
|
 |
 |
|
Wypełnienie
|
 |
| Wybierz tę opcję, aby wypełnić wewnętrzną część tekstu lub kształtu.
|
 |
 |
|
Zaokrąglone złączenie
|
 |
 | |  | | | Ostre (ścięte) | Zaokrąglone |
|
 |
| Wybierz tę opcję, aby wybrać pomiędzy zaokrąglonym i ostrym (ściętym) złączeniem.
|
 |
 |
|
Obrys
|
 |
| Wybierz tę opcję, aby utworzyć obrys składający się z wielu linii. Przeciągnij suwak, aby zmienić ilość linii. W polu wyboru koloru możesz zdefiniować kolory linii obrysu. Użyj suwaka Rozmiar, aby określić rozmiar linii obrysu w pikselach, lub zaznacz opcję Auto-rozmiar, jeśli chcesz, żeby program zrobił to za ciebie. Postaw ptaszka w polu Zaokrąglone krawędzie, aby utworzyć zaokrąglone krawędzie. Jeżeli chcesz przeprowadzić dalej idące zmiany w ustawieniach linii obrysu, kliknij przycisk Rozrzeszone.
|
 |
 |
|
Efekt 3D
|
 |
| Wybierz tę opcję, aby utworzyć tekst sprawiający wrażenie trójwymiarowego. Wybierz kolor 3D, a za pomocą suwaka Rozmiar określ wielkość 3D w pikselach. Dostępne kierunki 3D znajdują się na rozwijanej liście.
|
 |
 |
|
Cień
|
 |
| Wybierz tę opcję, aby utworzyć cień. Przeciągnij suwaki X i Y, aby określić położenie cienia w poziomie i w pionie. Możesz również określić kolor cienia. Aby osiągnąć naturalnie wyglądający efekt, wybierz czarny kolor (R=0, G=0, B=0) oraz krycie o wartości 20%.
|
 |