 |
|
Ширина
|
 |
| Изменяет ширину в процентном выражении от всего прямоугольника. Например, величина 20 указывает, что ширина составляет 20 % от всей ширины прямоугольника.
|
 |
 |
|
Высота
|
 |
| Изменяет высоту в процентном выражении от всего прямоугольника. Например, величина 20 указывает, что высота составляет 20% от всей высоты прямоугольника.
|
 |
 |
|
Угол
|
 |
| Параметр позволяет изменяет угол вращения.
|
 |
 |
|
Цвет1
|
 |
| Параметр позволяет выбрать цвет, градиент или текстуру. Для текстуры следует открыть изображение, содержащее структуру.
|
 |
 |
|
Цвет2
|
 |
| Параметр позволяет выбрать цвет, градиент или текстуру. Для текстуры следует открыть изображение, содержащее структуру.
|
 |
 |
|
Фон
|
 |
| Параметр позволяет выбрать цвет или градиент для фона.
|
 |
 |
|
Разредить
|
 |
| Используйте эту опцию для заливки всей выделенной области.
|
 |
 |
|
Сдвиг
|
 |
| Параметр позволяет приспособить узор, состоящий из изменяющихся деталей так, чтобы каждая форма оказалась нарисованной между двух вышележащих форм.
|
 |
 |
|
Чередовать
|
 |
| Параметр позволяет заполнять фон формы попеременно с другим цветом.
|
 |
 |
|
Замкнутая кривая
|
 |
| Позволяет изобразить замкнутую кривую. Замкнутая кривая предствляет собой размытую линию между точками соединения формы.
|
 |
 |
|
Сглаживание
|
 |
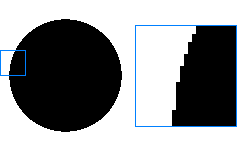
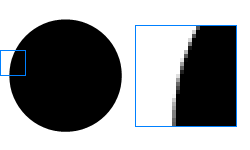
 | |  | | | Без сглаживания | Со сглаживанием |
|
 |
| Параметр позволяет провести размытые линии. Это достигается путем уменьшения контрастности между пикселями вдоль острых краев и лежащими непосредственно за ними.
|
 |
 |
|
Непрозрачность
|
 |
|
 |
|
 |
| Параметр позволяет задать процент непрозрачности для цвета, градиента, слоя или изображения, с которым идет работа. Непрозрачность – является противополжностью прозрачности. Если значение непрозрачности объекта 100%, это означает его полную видимость. Значение непрозрачности 0% показывает, что объект полностью прозрачен.
|
 |
 |
|
Контур
|
 |
| Параметр позволяет рисовать контуры.
|
 |
 |
|
Ширина линии обводки
|
 |
| Параметр позволяет задает толщину линии обводки в пикселях.
|
 |
 |
|
Стиль линии
|
 |
| С помощью диалогового окна Стиль линий можно задать линию непрерывной или прерывистой, а также определить узор прерывистости, толщину линии, выравнивание, предел среза, стили стыкования и окончания линий.
|
 |
 |
|
Заполнить
|
 |
| Используйте эту опцию, чтобы заполнить внутреннюю часть текста или формы.
|
 |
 |
|
Скругленные углы
|
 |
 | |  | | | Угловые стыки | Скругленные стыки |
|
 |
| Используйте эту опцию для выбора между скругленными и острыми углами.
|
 |
 |
|
Инструмент для работы с контурами
|
 |
| Параметр позволяет рисовать большее количество контуров. Используйте инструмент для выбора цветов для изменения цвета контуров. Используйте бегунок, чтобы задать количество контуров и величину контуров в пикселях. Используйте опцию 'Автоматически', чтобы программа сама автоматически настроила размеры контуров. Используйте опцию 'Скругленные края', чтобы скруглить края. Нажмите кнопку 'Дополнительные параметры' для доступа к большему количеству настроек.
|
 |
 |
|
3D-эффект
|
 |
| Используйте эту опцию, чтобы придать тексту 3D-эффект. Выберите 3D-цвет. Используйте ползунок, чтобы задать пикселям 3D-величину. Выберите из списка 3D-направление.
|
 |
 |
|
Тень
|
 |
| Параметр позволяет рисовать тень. Значения X и Y обозначают позицию тени. Выберите цвет тени. Черный цвет тени (R=0, G=0, B=0) и непрозрачность в 20% обеспечивают естественную тень.
|
 |