 |
|
Цвет переднего плана
|
 |
| Это позволяет заполнить выделение или слой цветом переднего фона.
|
 |
 |
|
Цвет фона
|
 |
| Это позволяет заполнить выделение или слой цветом заднего фона.
|
 |
 |
|
Цвет
|
 |
| Это позволяет заполнить выделение или слой заданным цветом.
|
 |
 |
|
Прозрачный
|
 |
| Это позволяет сделать выделение или слой полностью прозрачными.
|
 |
 |
|
Заливка с учётом содержимого
|
 |
| Это позволяет заполнить выделение с помощью инструмента 'Заполнение с сохранением содержания' Этот инструмент исследует содержание изображения и старается заполнить выделенную область действительными деталями изображения.
|
 |
 |
|
Непрозрачность
|
 |
|
 |
|
 |
| Параметр позволяет задать процент непрозрачности для цвета, градиента, слоя или изображения, с которым идет работа. Непрозрачность – является противополжностью прозрачности. Если значение непрозрачности объекта 100%, это означает его полную видимость. Значение непрозрачности 0% показывает, что объект полностью прозрачен.
|
 |
 |
|
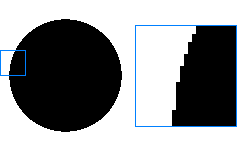
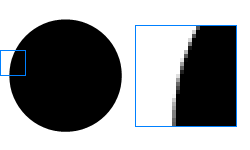
Сглаживание
|
 |
 | |  | | | Без сглаживания | Со сглаживанием |
|
 |
| Параметр позволяет провести размытые линии. Это достигается путем уменьшения контрастности между пикселями вдоль острых краев и лежащими непосредственно за ними.
|
 |
 |
|
Сохранить прозрачность
|
 |
| Параметр позволяет позволяет сохранить прозрачные пиксели в изображении, (частично) прозрачные пиксели остаются прозрачными.
|
 |