 |
|
Jednostki miary
|
 |
| Określ jednostkę miary, wybierając jedną z czterech dostępnych opcji: Piksel, %, Cal i Centymetr.
|
 |
 |
|
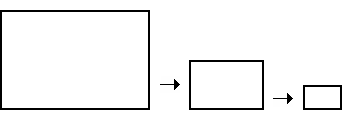
Zachowaj proporcje
|
 |
|
 |
|
 |
| Użyj tej opcji, aby zachować względne proporcje między wysokością i szerokością w czasie skalowania. Jeśli zaznaczysz tę opcję i podasz nową wartość parametru Szerokość, program automatycznie uzupełni proporcjonalną wartość parametru Wysokość i odwrotnie.
|
 |
 |
|
Interpolacja
|
 |
| Interpolacja (ang. Interpolation) to metoda obrazowa do zwiększania (lub zmniejszania) liczby pikseli w cyfrowym obrazie. Gładkość powiększonego obrazu uzależniona jest od kompleksowości zastosowanego algorytmu.
|
 |
 |
|
Najbliższy sąsiad
|
 |
 | |  | | | Oryginał 25% | Najbliższy sąsiad |
|
 |
| Interpolacja metodą najbliższego sąsiada (ang. Nearest-neighbor interpolation) jest najprostszą metodą polegającą na powiększaniu pikseli. Kolor piksela w nowym obrazie jest kolorem najbliższego sąsiada danego piksela w obrazie pierwotnym. Przy dwukrotnym powiększeniu obrazu (200%) jeden piksel zostaje powiększony do obszaru wielkości 2 x 2, czyli do 4 pikseli, z których każdy otrzymuje ten sam kolor co pierwotny piksel. Większość programów przeznaczonych do oglądania i obróbki grafiki korzysta z tego typu interpolacji przy powiększaniu obrazów, ponieważ nie zmienia ona informacji o wartości kolorów ani nie wprowadza wygładzania krawędzi. Z tego samego powodu interpolacja metodą najbliższego sąsiada nie jest dobrym wyborem w przypadku dużych powiększeń, gdyż wtedy wyraźnie widać grupy identycznych pikseli, a granice pomiędzy pikselami są wyraźne i ostre.
|
 |
 |
|
Dwuliniowa
|
 |
 | |  | | | Oryginał 25% | Dwuliniowa |
|
 |
| Interpolacja dwuliniowa (biliniowa, ang. bilinear interpolation) określa kolor nowego piksela w oparciu o średnią ważoną kolorów czterech sąsiednich pikseli, stykających się z danym pikselem bokami. Uśrednianie tych czterech wartości powoduje utworzenie względnie gładkich krawędzi bez widocznego efektu schodków.
|
 |
 |
|
Bikubiczna
|
 |
 | |  | | | Oryginał 25% | Bikubiczna |
|
 |
| Interpolacja dwukwadratowa (dwukubiczna lub bikubiczna, ang. bicubic interpolation) jest bardziej skomplikowaną metodą interpolacji i generuje gładsze krawędzie niż Interpolacja dwuliniowa (biliniowa).
|
 |
 |
|
Zmień wielkość wszystkich warstw
|
 |
| Wybierz tę opcję, aby zmienić wielkość warstwy tła oraz wszystkich innych warstw.
|
 |