| Эффекты > Мозаика > Фотомозаика |
 | Фотомозаика |
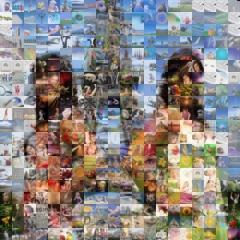
| Эффект позволяет создать фотомозаику. Фотомозаика - это изображение, выложенное квадратиками. Каждый квадратик заменяется изображением или фотографией примерно одного цвета. С расстояния можно увидеть первоначальное изображение, а вблизи видно, что изображение состоит из сотен или даже тысяч картинок. |
|
|
 |
|
| 1. | Выполните одно из следующих действий |
|
 | | Выбрать Эффекты > Мозаика > Фотомозаика из меню |
 | | | Нажмите на кнопку Фотомозаика |  | |
|
|
| 2. | Используйте следующие параметры: |
 |
|
Папка
|
 |
| Параметр позволяет задать папку-источник.
|
 |
 |
|
Захватить субпапки
|
 |
| Параметр позволяет захватывает изображения из субпапок.
|
 |
 |
|
Тип файла
|
 |
| Параметр позволяет задать формат файла для файлов источников.
|
 |
 |
|
Количество изображений в горизонтальном направлении
|
 |
| Параметр позволяет изменять несколько изображений в горизонтальном направлении. Количество изображений в вертикальном направлении зависит от соотношения аспектов изображения-источника (соотношение ширины и высоты) и количества изображений в горизонтальном направлении.
|
 |
 |
|
Квадратные марки
|
 |
| Используйте данную опцию для квадратных марок.
|
 |
 |
|
Непрозрачность
|
 |
|
 |
|
 |
| Параметр позволяет установить процент непрозрачности. Непрозрачность – является противополжностью прозрачности. Если значение непрозрачности объекта 100%, это означает его полную видимость. Значение непрозрачности 0% показывает, что объект полностью прозрачен.
|
 |
|
|
|