| Effets > Mosaïque > Photomosaïque |
 | Photomosaïque |
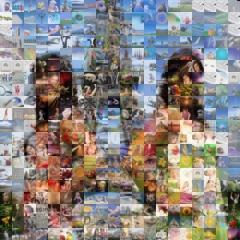
| Avec l'effet Photomosaïque, vous pouvez créer une photomosaïque. Une photomosaïque est une image qui a été divisée en sections rectangulaires, dont chacune est remplacée par une autre photo de la couleur moyenne appropriée. Lorsqu'on les regarde à faible grossissement, les pixels apparaissent comme la première image, tandis que l'examen approfondi révèle que l'image est en fait constituée de plusieurs centaines ou de milliers de petites images. |
|
|
 |
|
| 1. | Effectuez l'une des opérations suivantes : |
|
 | | Choisir Effets > Mosaïque > Photomosaïque |
 | | | Cliquez sur le bouton Photomosaïque |  | |
|
|
| 2. | Utilisez l'option suivante : |
 |
|
Dossier
|
 |
| Avec cette option, vous pouvez spécifier l’emplacement source.
|
 |
 |
|
Inclure les sous-dossiers
|
 |
| Avec cette option, vous pouvez inclure les images dans n’importe lequel des sous-dossiers.
|
 |
 |
|
Types de fichiers
|
 |
| Avec cette option, vous pouvez spécifier le format du fichier source.
|
 |
 |
|
Nombre d’images dans le sens horizontal
|
 |
| Avec cette option, vous pouvez définir le nombre d’images dans le sens horizontal. Le nombre d'image dans le sens vertical dépend des proportions de l'image source (rapport largeur/hauteur) et du nombre d’images dans le sens horizontal.
|
 |
 |
|
Carreaux de carrelage
|
 |
| Utilisez cette option pour les carreaux de carrelage.
|
 |
 |
|
Opacité
|
 |
|
 |
|
 |
| Avec cette option, vous pouvez définir l’opacité. L’opacité est le contraire de la transparence. Si quelque chose a une valeur d’opacité de 100 %, cela signifie que cet objet est complètement visible. Si quelque chose a une valeur d’opacité de 0 %, cela signifie que cet objet est complètement transparent.
|
 |
|
|
|