 |
|
Допуск
|
 |
| Определяет сходство или различие между выбранными пикселями. Задайте значение между 0 и 250. При вводе малых значений вы выбираете малое количество цветов, сходных с пикселом, на котором щелкнули. С крупным значением вы получаете больший диапазон цветов.
|
 |
 |
|
Режим заливки
|
 |
| Параметр позволяет выделить области, внутри которых выбран одинаковый цвет.
|
 |
 |
|
Смежный
|
 |
|
 |
|
 |
| Выбирает только пограничные области, в которых используются те же цвета.
|
 |
 |
|
Глобальный
|
 |
|
 |
|
 |
| Выделяет все пиксели с одинаковыми использованными цветами во всем изображении.
|
 |
 |
|
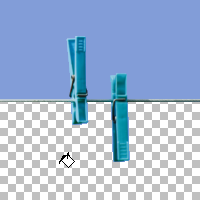
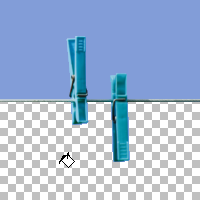
Создание прозрачных областей
|
 |
 | |  | | | Цвет | Прозрачный |
|
 |
|
|
 |
 |
|
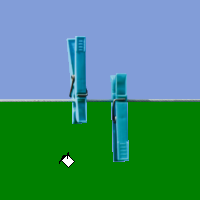
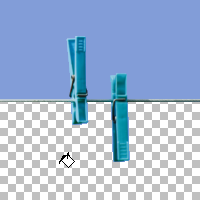
Заполнить прозрачные пиксели
|
 |
 | |  | | | Прозрачный | Цвет |
|
 |
| Параметр позволяет Заполнить прозрачные пиксели в изображении.
|
 |