 |
|
Tolérance
|
 |
| Permet de définir la similarité ou la différence des pixels sélectionnés. Entrez une valeur comprise entre 0 et 255. Une valeur faible permet de sélectionner les quelques couleurs similaires au pixel sur lequel vous avez cliqué. Une valeur plus élevée permet de sélectionner une plus large gamme de couleurs.
|
 |
 |
|
Remplissage
|
 |
| Permet de sélectionner des zones de l’image utilisant les mêmes couleurs.
|
 |
 |
|
Contigu
|
 |
|
 |
|
 |
| Permet de sélectionner uniquement les zones adjacentes utilisant les mêmes couleurs.
|
 |
 |
|
Global
|
 |
|
 |
|
 |
| Permet de sélectionner tous les pixels de l’image utilisant les mêmes couleurs.
|
 |
 |
|
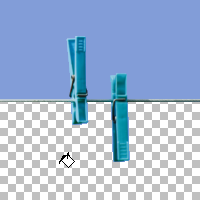
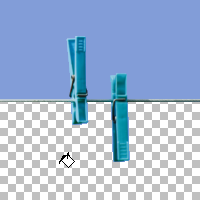
Rendre la zone transparente
|
 |
 | |  | | | Couleur | Transparent |
|
 |
|
|
 |
 |
|
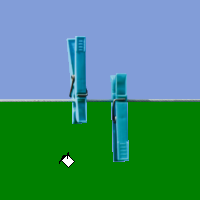
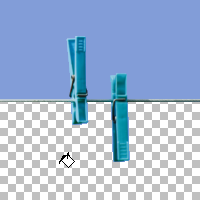
Remplir les pixels transparents
|
 |
 | |  | | | Transparent | Couleur |
|
 |
| Avec cette option, vous pouvez remplir les pixels transparents de l'image.
|
 |