| Auswahl > Zauberstab |
 | Zauberstab |
| Das Werkzeug Zauberstab ermöglicht es Ihnen, einen Bildbereich aufgrund seiner Farbe auszuwählen. Durch das Anklicken einer Stelle im Bild mittels des Zauberstab-Werkzeugs werden sämtliche Bereiche mit einer ähnlichen Farbe markiert. Es können dabei verschiedene Optionen für das Vornehmen der genauen Auswahl festgelegt werden. |
|
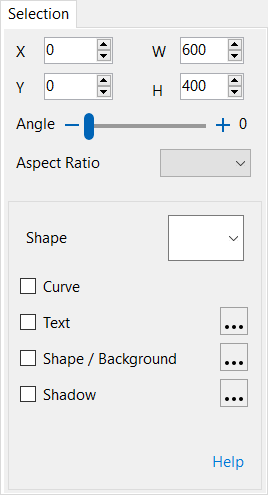
 | |  | | | Das Auswahl-Panel gibt Ihnen die Möglichkeit, den ausgewählten Bereich fein einzustellen. |
|
| 1. | Gehen Sie folgendermaßen vor: |
|
 | | Wählen Sie Auswahl > Zauberstab aus dem Menü |
 | | | Klicken Sie auf die Schaltfläche Zauberstab |  | |
|
|
| 2. | Verwenden Sie folgende Optionen: |
 |
|
Toleranz
|
 |
| Mit dieser Option können Sie die Ähnlichkeit bzw. den Unterschied der ausgewählten Pixel bestimmen. Geben Sie einen Pixelwert zwischen 0 und 255 ein. Bei einem niedrigen Wert werden die wenigen Farben ausgewählt, die dem angeklickten Pixel ähnlich sind. Bei einem höheren Wert wird ein größerer Farbbereich ausgewählt.
|
 |
 |
|
Füllmodus
|
 |
| Mit dieser Option wählen Sie Bildbereiche aus, die dieselben Farben haben.
|
 |
 |
|
Benachbart
|
 |
|
 |
|
 |
| Mit dieser Option können Sie ausschließlich benachbarte Bereiche auswählen, für die dieselben Farben verwendet wurden.
|
 |
 |
|
Global
|
 |
|
 |
|
 |
| Mit dieser Option können Sie alle Pixel im Gesamtbild auswählen, die den ausgewählten Farben entsprechen.
|
 |
|
|
|