 |
|
Typ
|
 |
 | |  | |  | |  | | | Liniowy | Radialny | Kwadratowy | Kształt |
|
 |
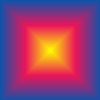
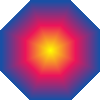
| Wybierz tę opcję, aby wybrać jeden z dostępnych typów gradientu. Do wyboru są cztery typy: Liniowy, Radialny, Kwadratowy i Kształt. Gradienty Liniowy zdefiniowany jest wzdłuż linii określonej przez szerokość obrazu oraz kierunek gradientu. Gradienty Radialny i Kwadratowy zdefiniowane są od środka do obrzeży obrazu, natomiast Kształt (lub Ścieżka) od środka do obrzeży wybranego kształtu.
|
 |
 |
|
Krycie
|
 |
|
 |
|
 |
| Wybierz tę opcję, aby określić krycie aktualnie wybranego koloru, gradientu, warstwy lub obrazu. Krycie stanowi przeciwieństwo przezroczystości. Krycie o wartości 100% oznacza całkowitą widoczność, natomiast krycie o wartości 0% całkowitą przezroczystość.
|
 |
 |
|
Liczba
|
 |
| Wybierz tę opcję, aby określić liczbę kolorów, które mają zostać dodane do gradientu.
|
 |
 |
|
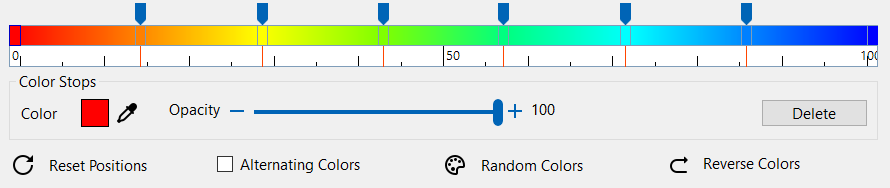
Kolory
|
 |
|
 |
|
 |
| Wybierz tę opcję, aby zdefiniować kolory poprzez kliknięcie pola wyboru koloru. Przeciągnij suwaki, aby zmienić położenie danego koloru w obrębie gradientu (wyrażonego jako % całkowitej długości gradientu). Na przykład, wartość 25 oznacza, że ten punkt stanowi 25% całkowitej odległości od punktu początkowego. Możesz wybierać wartości z zakresu od 0 do 100, przy czym pierwszy kolor musi być na pozycji 0, a ostatni na pozycji 100.
|
 |
 |
|
Przemienne kolory
|
 |
| Opcja ta wykorzystuje dwa na przemian zmieniające się kolory.
|
 |
 |
|
Odwróć kolory
|
 |
| Wybierz tę opcję, aby odwrócić kolory gradientu.
|
 |
 |
|
Losowo wybrane kolory
|
 |
| Zaznacz opcję Losowo wybrane kolory lub kliknij pole wyboru koloru.
|
 |