 |
|
Tipo
|
 |
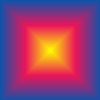
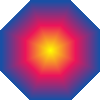
 | |  | |  | |  | | | Lineare | Radiale | Quadrato | Forma |
|
 |
| Questa opzione ti consente di selezionare il tipo di gradiente: Lineare, Radiale, Quadrato o Forma. Un gradiente Lineare è definito lungo una linea contraddistinda dalla larghezza dell'immagine e la descrizione del gradiente. Un gradiente Radiale o un Quadrato è definito dal centro ai bordi dell'immagine. Un gradiente di forma (o di percorso) è definito dal centro ai bordi della forma.
|
 |
 |
|
Opacità
|
 |
|
 |
|
 |
| Questa opzione ti consente di selezionare l'opacità del colore, del gradiente, del livello o dell'immagine con la quale si sta lavorando. L'opacità è il contrario della trasparenza. Se qualcosa ha un'opacità del 100% ciò significa che è completamente visibile. Un valore di opacità uguale a 0% indica che l'oggetto è completamente trasparente.
|
 |
 |
|
Quantità
|
 |
| Questa opzione ti consente di selezionare il numero di colori che si vogliono aggiungere al gradiente.
|
 |
 |
|
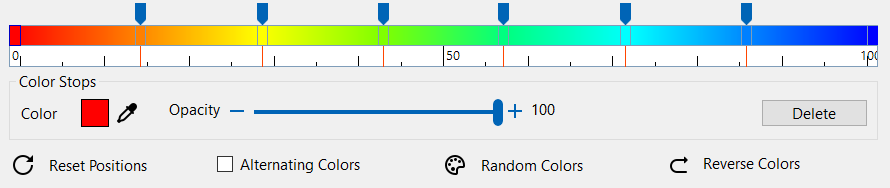
Colori
|
 |
|
 |
|
 |
| Questa opzione ti consente di selezionare i colori cliccando il selettore di colore. Trascinare i cursori di posizionamento per cambiare la posizione dei colori di interpolazione. La posizione del colore nel selettore specifica la percentuale di distanza lungo la linea di gradiente. Per esempio: un valore di 20 specifica che questo punto è il 20% della distanza totale dal punto di partenza. Le posizioni in questo selettore sono rappresentate da valori che vanno da 0 a 100; il primo colore nel gradiente deve essere sulla posizione 0 e l'ultimo colore sulla posizione 100.
|
 |
 |
|
Alternare colori
|
 |
| Questa opzione utilizza due colori alterni.
|
 |
 |
|
Invertire i colori
|
 |
| Questa opzione ti consente di invertire i colori del gradiente.
|
 |
 |
|
Colori casuali
|
 |
| Scegliere dei colori a caso o selezionare i colori cliccando sul campo di selezione dei colori.
|
 |