| Efekty > Teselacja > M.C. Escher |
 | M.C. Escher |
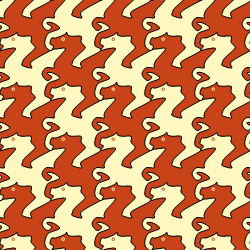
Maurits Cornelis Escher (Leeuwarden, 17 czerwca 1898 - Hilversum, 27 marca 1972) był holenderskim malarzem i grafikiem. Jest znany ze swoich drzeworytów, litografów oraz mezzotint, do których inspiracje często czerpał z matematyki. Po zaniechanej próbie zostania architektem Escher studiował grafikę w Szkole Architektury i Sztuk Dekoracyjnych w Haarlem. Przez lata, inspirowany swoimi podróżami, stworzył wiele fascynujących krajobrazów, portretów oraz geometrycznych projektów. Do jego najsłynniejszych dzieł należą jednak parkietaże (teselacje), których tworzenie stało się jego głównym zajęciem.
Każda teselacja w stylu Eschera składa się z wielokątów. Wielokąt (albo wielobok) to spójny obszar powierzchni dwuwymiarowej ograniczony przez zamkniętą krzywą złożoną z co najmniej trzech punktów połączonych odcinkami, przy czym w każdym wierzchołku kończą się dokładnie dwa boki. Aby przesunąć wybrany wierzchołek wielokąta, przesuń nad niego kursor myszki. W wyniku tego punkt zamieni się w kółko, co oznacza, że możesz go teraz zaznaczyć. Kliknij lewym przyciskiem myszy i przeciągnij kursor w wybrane miejsce - punkt będzie podążać za wskaźnikiem. Kiknięcie prawym przyciskiem myszy spowoduje usunięcie wybranego wierzchołka wielokąta. |
|
|
 |
|
| 1. | Wykonaj jedną z poniższych operacji: |
|
 | | Wybierz Efekty > Teselacja > M.C. Escher z menu |
 | | | Kliknij przycisk M.C. Escher |  | |
|
|
| 2. | Użyj następujących opcji: |
 |
 | | Liczba |
|
 |
Wybierz tę opcję, aby określić, ile razy kształt ma zostać powtórzony we wzorku.
Min = 1, Maks = 100, Domyślne = 4.
|
 |
 |
 | | Linie |
|
 |
| Wybierz tę opcję, aby utworzyć obramowanie wokół każdego kształtu.
|
 |
 |
 | | Krzywa |
|
 |
| Rysuje krzywą zamkniętą, czyli zamkniętą krzywą kardynalną zdefiniowaną poprzez narożniki kształtu.
|
 |
 |
 | | Zaokrąglone złączenie |
|
 |
 | |  | | | Ostre (ścięte) | Zaokrąglone |
|
 |
| Wybierz tę opcję, aby wybrać pomiędzy zaokrąglonym i ostrym (ściętym) złączeniem.
|
 |
 |
 | | Oczy |
|
 |
| Wybierz tę opcję, aby narysować oczy.
|
 |
 |
|
|
 |
| Wybierz tę opcję, aby określić kolor1.
|
 |
 |
|
|
 |
| Wybierz tę opcję, aby określić kolor2.
|
 |
 |
|
|
 |
| Wybierz tę opcję, aby określić kolor3.
|
 |
 |
|
|
 |
| Wybierz tę opcję, aby określić kolor obramowania.
|
 |
 |
 | | Typ |
|
 |
| Wybierz tę opcję, aby wybrać typ teselacji Eschera (dostępne są trzy typy symetrii: odbicie, obrót oraz przesunięcie).
|
 |
|
|
|
|