| Настройка цвета > Гистограмма |
 | Гистограмма |
| Отметив несколько пикселей на разных уровнях цветовой интенсивности в гистограмме, можно увидеть, как распределяются пиксели по изображению. Так, можно увидеть, достаточно ли деталей содержит изображение в отношении тени (слева в гистограмме), полутонов (в центре) и освещенности (справа на гистограмме), чтобы внести нужные коррективы. Гистограмма также быстро демонстрирует диапазон изображения. Для изображения с малым диапазоном детали сконцентрированы в тени, для изображения с большим диапазоном - в подсветке, со средним - в полутонах. Изображение с достаточным диапазоном имеет по несколько пикселей во всех областях. Установка диапазона помогает определить правильную цветовую коррекцию. |
|
|
 |
|
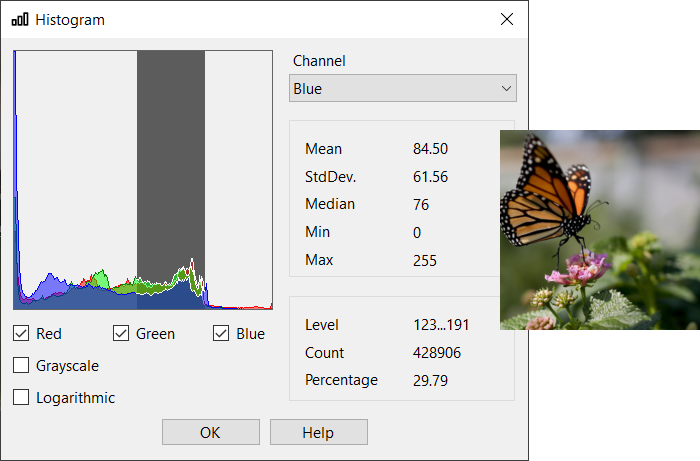
| Гистограмма показывает распределение пикселей по изображению. |
| 1. | Выполните одно из следующих действий |
|
 | | Выбрать Настройка цвета > Гистограмма из меню |
 | | | Нажмите на кнопку Гистограмма |  | |
|
|
| 2. | Установите курсор в определенную точку в гистограмме, чтобы просмотреть информацию о значении. Щелкните и протащите в график, чтобы выбрать диапазон значений. Чтобы отменить выделение, отпустите кнопку мыши. |
| 3. | Используйте следующие параметры: |
 |
|
Красный
|
 |
| Показывает график с распределением значений для красного цветового канала.
|
 |
 |
|
Зелёный
|
 |
| Показывает график с распределением значений для зеленого цветового канала.
|
 |
 |
|
Синий
|
 |
| Показывает график с распределением значений для синего цветового канала.
|
 |
 |
|
Градации серого
|
 |
| Показывает график с распределением значений для значений серого.
|
 |
 |
|
Логарифмический
|
 |
| Используйте эту опцию для показа логарифмической линейки.
|
 |
 |
|
Канал
|
 |
| Используйте эту опцию для показа детальной информации о красном, зеленом или синем цветовом канале.
|
 |
 |
|
Средний
|
 |
| Показывает Среднее значение по выбранному каналу.
|
 |
 |
|
СтандОткл.
|
 |
| Показывает стандартное отклонение для выбранного канала.
|
 |
 |
|
Медиана
|
 |
| Показывает медианное значение по выбранному каналу.
|
 |
 |
|
Мин.
|
 |
| Показывает минимальное значение по выбранному каналу.
|
 |
 |
|
Макс.
|
 |
| Показывает максимальное значение по выбранному каналу.
|
 |
 |
|
Уровень
|
 |
| Значение диапазона (от 0 до 255) точки, в которой находится курсор на графике.
|
 |
 |
|
Количество
|
 |
| Количество пикселей, которое имеет выбранное значение.
|
 |
 |
|
Процент
|
 |
| Значение пикселей в процентах, обладающее значением выбранной точки диапазона.
|
 |
|
|
|