 |
 | | X (px) |
|
 |
|
 |
|
 |
Avec cette option, vous pouvez ajuster la position de l’ombre dans le sens horizontal.
Min = -200, Max = 200, Défaut = 5.
|
 |
 |
 | | Y (px) |
|
 |
Avec cette option, vous pouvez ajuster la position de l’ombre dans le sens vertical.
Min = -200, Max = 200, Défaut = 5.
|
 |
 |
 | | Flou |
|
 |
|
 |
|
 |
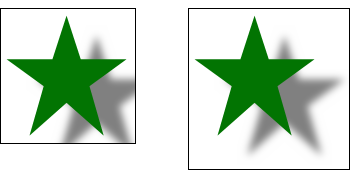
Avec cette option, vous pouvez spécifier la quantité de flou de l’ombre.
Min = 5, Max = 200, Défaut = 60.
|
 |
 |
 | | Intensité (%) |
|
 |
|
 |
|
 |
Avec cette option, vous pouvez ajuster l’intensité de l’ombre.
Min = 0, Max = 100, Défaut = 50.
|
 |
 |
 | | Transparent |
|
 |
|
 |
|
 |
| Avec cette option, vous pouvez rendre la couleur de l’arrière-plan transparente.
|
 |
 |
 | | Conserver la taille de la toile |
|
 |
|
 |
|
 |
| Avec cette option, vous pouvez conserver la taille de la toile. Utilisez cette option pour les images et les calques dont l'arrière-plan est transparent. Si vous n'utilisez pas cette option, la toile sera étendue pour permettre l'ajout d'une ombre autour de l'image.
|
 |
 |
|
|
 |
| Avec cette option, vous pouvez changer la couleur de l’arrière-plan.
|
 |
 |
| Utilisation des fenêtres d’aperçu |
| Favoris et historique |
 |