| Image > Rogner sélection non-rectangulaire |
 | Rogner sélection non-rectangulaire |
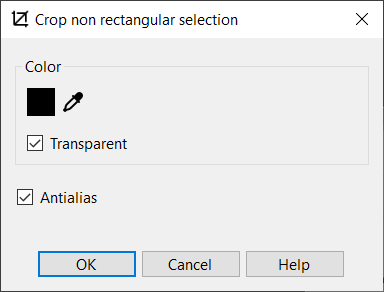
| Avec la commande Rogner sélection non-rectangulaire, vous pouvez rogner les parties non rectangulaires de l'image. Utilisez l'outil de Sélection pour sélectionner les parties de l'image que vous voulez rogner. |
|
|
 |
|
| 1. | Effectuez l'une des opérations suivantes : |
|
 | | Choisir Image > Rogner sélection non-rectangulaire |
 | | | Cliquez sur le bouton Rogner sélection non-rectangulaire |  | |
|
|
| 2. | Utilisez l'option suivante : |
 |
|
Couleur
|
 |
| Permet de définir la couleur de remplissage. La couleur de remplissage détermine les valeurs de pixels à l'extérieur de l'image ou des limites de la sélection.
|
 |
 |
|
Transparent
|
 |
| Avec cette option, vous pouvez rendre les pixels transparents.
|
 |
 |
|
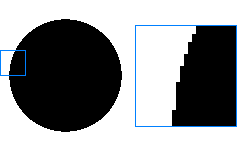
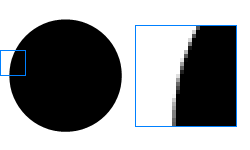
Anti-alias
|
 |
 | |  | | | Sans anti-alias | Avec anti-alias |
|
 |
| Avec cette option, vous pouvez dessiner des lignes douces en ombrant les pixels le long des bords des éléments graphiques.
|
 |
|
|
|