| Narzędzia > Zniekształcanie > Przesunięcie narożnika |
 | Przesunięcie narożnika |
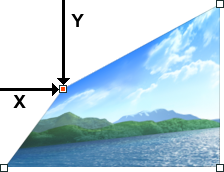
| Filtr Przesunięcie narożnika pozwala na zniekształcenie obrazu poprzez przesunięcie każdego z jego czterech narożników. Zastosowanie tego efektu daje możliwość rozciągnięcia, zmniejszenia, pochylenia oraz przekręcenia obrazu, jak również symulacji perspektywy czy też ruchu. Kliknij jeden z białych kwadracików, aby uaktywnić wybrany narożnik obrazu (aktywny narożnik oznaczony jest czerwonym kwadracikiem), a następnie przeciągnij go w odpowiednim kierunku. |
|
|
 |
|
| 1. | Wykonaj jedną z poniższych operacji: |
|
 | | Wybierz Narzędzia > Zniekształcanie > Przesunięcie narożnika z menu |
 | | | Kliknij przycisk Przesunięcie narożnika |  | |
|
|
| 2. | Użyj następujących opcji: |
 |
 | | Przezroczysty |
|
 |
| Wybierz tę opcję, aby uczynić kolor tła przezroczystym.
|
 |
 |
 | | Animacja zniekształcania w czasie |
|
 |
| Wybierz tę opcję, aby animować zniekształcanie w czasie.
|
 |
 |
|
|
 |
| Wybierz tę opcję, aby określić kolor tła.
|
 |
 |
|
X
|
 |
|
 |
|
 |
| Wybierz tę opcję, aby określić współrzędną X aktualnie wybranego narożnika (wyrażoną jako % szerokości obrazu).
|
 |
 |
|
Y
|
 |
| Wybierz tę opcję, aby określić współrzędną Y aktualnie wybranego narożnika (wyrażoną jako % wysokości obrazu).
|
 |
 |
|
Liczba klatek
|
 |
| Wybierz tę opcję, aby określić liczbę klatek animacji.
|
 |
 |
|
Opóźnienie
|
 |
| Wybierz tę opcję, aby określić opóźnienie, czyli czas, przez jaki wyświetlana jest klatka - zarówno dla pojedynczych klatek lub dla wielu klatek w animacji. Czas opóźnienia jest wyświetlany w sekundach.
|
 |
|
|
|
|