| Herramientas > Deformar > Posicionar bordes |
 | Posicionar bordes |
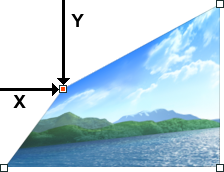
| El filtro Posicionar bordes le permite distorsionar una imagen cambiando la posición de cada una de sus esquinas. Utilícelo para estirar, encoger, sesgar o torcer una imagen, o bien para simular la perspectiva o el movimiento. Seleccione un ángulo pinchando en uno de los pequeños cuadrados blancos. El cuadrado seleccionado se mostrará en rojo. Arrastre el ángulo seleccionado para deformar la imagen. |
|
|
 |
|
| 1. | Elija una de las siguientes opciones: |
|
 | | Elegir Herramientas > Deformar > Posicionar bordes en el menú |
 | | | Pinche en el botón Posicionar bordes |  | |
|
|
| 2. | Utilice las opciones siguientes: |
 |
 | | Transparente |
|
 |
| Esta opción le permite hacer el color de fondo transparente.
|
 |
 |
 | | Animar la distorsión en el tiempo |
|
 |
| Esta opción le permite animar la distorsión en el tiempo.
|
 |
 |
|
|
 |
| Esta opción le permite cambiar el color de fondo.
|
 |
 |
|
X
|
 |
|
 |
|
 |
| Establece la coordenada X de la esquina seleccionada. La coordenada X se especifica como porcentaje de la anchura de la imagen.
|
 |
 |
|
Y
|
 |
| Establece la coordenada Y de la esquina seleccionada. La coordenada X se especifica como porcentaje de la anchura de la imagen.
|
 |
 |
|
Número de cuadros
|
 |
| Esta opción le permite especificar el número de cuadros.
|
 |
 |
|
Retardo
|
 |
| Esta opción le permite especificar un retardo, el tiempo durante el cual se visualiza un cuadro, para cuadros individuales o para varios cuadros de una animación. El tiempo de retardo se visualiza en segundos.
|
 |
|
|
|