 |
 | | Transparent |
|
 |
| Avec cette option, vous pouvez rendre la couleur de l’arrière-plan transparente.
|
 |
 |
 | | Créez une animation à partir de la déformation |
|
 |
| Avec cette option, vous pouvez créer une animation à partir de la déformation.
|
 |
 |
|
|
 |
| Avec cette option, vous pouvez changer la couleur de l’arrière-plan.
|
 |
 |
|
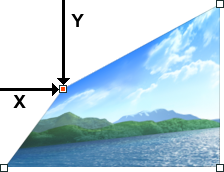
X
|
 |
|
 |
|
 |
| Permet de définir la coordonnée X du point de coin sélectionné. La coordonnée X est un pourcentage de la largeur de l’image.
|
 |
 |
|
Y
|
 |
| Permet de définir la coordonnée Y du point de coin sélectionné. La coordonnée Y est un pourcentage de la hauteur de l’image.
|
 |
 |
|
Nombre d’images
|
 |
| Avec cette option, vous pouvez spécifier le nombre d’images.
|
 |
 |
|
Délai
|
 |
| Avec cette option, vous pouvez définir un délai (temps pendant lequel une image est affichée) pour une ou plusieurs images dans une animation. Le délai est affiché en secondes.
|
 |