 |
|
Szerokość
|
 |
| Wybierz tę opcję, aby określić szerokość w % w odniesieniu do prostokąta zaznaczenia. Na przykład, wartość 20 oznacza, że szerokość stanowi 20% całkowitej szerokości.
|
 |
 |
|
Wysokość
|
 |
| Wybierz tę opcję, aby określić wysokość w % w odniesieniu do prostokąta zaznaczenia. Na przykład, wartość 20 oznacza, że wysokość stanowi 20% całkowitej wysokości.
|
 |
 |
|
Rozmycie
|
 |
| Przeciągnij suwak, aby zmiękczyć cień obiektu clipart.
|
 |
 |
|
Kolor
|
 |
| Wybierz tę opcję, aby wybrać kolor, gradient lub teksturę. Jeśli chcesz stworzyć pędzel tekstury, musisz otworzyć obraz.
|
 |
 |
|
Tło
|
 |
| Wybierz tę opcję, aby wybrać jednolity kolor lub gradient jako tła.
|
 |
 |
|
Odbij w poziomie
|
 |
|
 |
|
 |
| Wybierz tę opcję, aby poziomo odbić obiekt clipart.
|
 |
 |
|
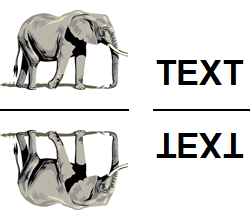
Odbij w pionie
|
 |
|
 |
|
 |
| Wybierz tę opcję, aby pionowo odbić obiekt clipart.
|
 |
 |
|
Cień
|
 |
| Wybierz tę opcję, aby utworzyć cień. Przeciągnij suwaki X i Y, aby określić położenie cienia w poziomie i w pionie. Za pomocą suwaka Siła możesz zwiększyć siłę działania tego efektu. Jeżeli chcesz zmiękczyć cień, użyj suwaka Rozmycie.
|
 |
|