 |
|
Larghezza
|
 |
| Questa opzione ti consente di cambiare la larghezza in percentuale al rettangolo del layout. Per esempio, un valore di 20 specifica che la larghezza misura il 20% della larghezza totale.
|
 |
 |
|
Altezza
|
 |
| Questa opzione ti consente di cambiare l'altezza in percentuale al rettangolo del layout. Per esempio, un valore di 20 specifica che l'altezza misura il 20% dell' altezza totale.
|
 |
 |
|
Sfocatura
|
 |
| Trascina lo slider per addolcire le ombre dell'oggetto clip art.
|
 |
 |
|
Colore
|
 |
| Questa opzione ti consente di selezionare un colore, un gradiente o un pennello texture. Aprire un'immagine per creare un pennello texture.
|
 |
 |
|
Sfondo
|
 |
| Questa opzione ti consente di selezionare un colore di sfondo o un gradiente di sfondo.
|
 |
 |
|
Rifletti orizzontalmente
|
 |
|
 |
|
 |
| Questa opzione ti consente di riflettere il clip art orizzontalmente.
|
 |
 |
|
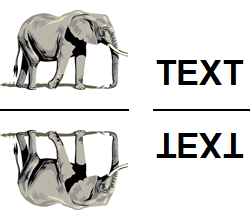
Rifletti verticalmente
|
 |
|
 |
|
 |
| Questa opzione ti consente di riflettere il clip art verticalmente.
|
 |
 |
|
Ombra
|
 |
| Questa opzione ti consente di creare un'ombra. Trascina gli slider X e Y per posizionare l'ombra nella direzione X e Y. Trascinare lo slider d'intensità per accentuare l'intensità delle ombre. Trascina lo slider di sfocatura per addolcire le ombre.
|
 |