 |
|
Largeur
|
 |
| Avec cette option, vous pouvez changer la largeur en un pourcentage de l'apparence du rectangle. Par exemple, une valeur de 20 spécifie que la largeur correspond à 20 % de la largeur totale.
|
 |
 |
|
Hauteur
|
 |
| Avec cette option, vous pouvez changer la hauteur en un pourcentage de l'apparence du rectangle. Par exemple, une valeur de 20 spécifie que la hauteur correspond à 20 % de la hauteur totale.
|
 |
 |
|
Flou
|
 |
| Glissez la case de défilement pour adoucir l'ombre de l’objet clipart.
|
 |
 |
|
Couleur
|
 |
| Avec cette option, vous pouvez sélectionner une couleur ou un pinceau à texture. Ouvrez une image pour créer un pinceau à texture.
|
 |
 |
|
Arrière-plan
|
 |
| Avec cette option, vous pouvez sélectionner la couleur ou le dégradé d’arrière-plan.
|
 |
 |
|
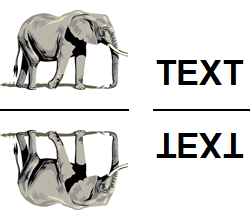
Symétrie axe horizontal
|
 |
|
 |
|
 |
| Avec cette option, vous pouvez permet faire pivoter l'objet clip art sur l'axe horizontal.
|
 |
 |
|
Symétrie axe vertical
|
 |
|
 |
|
 |
| Avec cette option, vous pouvez permet faire pivoter l'objet clip art sur l'axe vertical.
|
 |
 |
|
Ombre
|
 |
| Avec cette option, vous pouvez dessiner une ombre. Glissez les cases de défilement X et Y pour spécifier la position de l'ombre dans les axes X et Y. Glissez la case de défilement d'Intensité pour augmenter l’intensité de l'ombre. Glissez la case de défilement Flou pour adoucir l'ombre.
|
 |