| Obraz > Rozmiar obszaru roboczego |
 | Rozmiar obszaru roboczego |
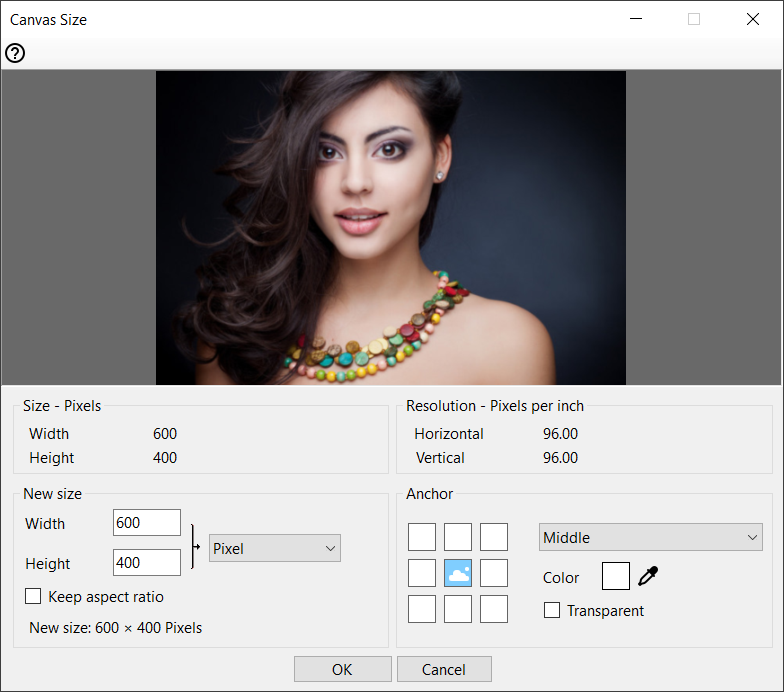
| Polecenie Rozmiar obszaru roboczego pozwala na powiększenie lub pomniejszenie rozmiaru obszaru roboczego. Powiększenie obszaru roboczego spowoduje rozszerzenie przestrzeni wokół istniejącego obrazu. W wyniku pomniejszenia rozmiaru obszaru roboczego obraz zostanie przycięty. |
|
|
 |
|
| 1. | Wykonaj jedną z poniższych operacji: |
|
 | | Wybierz Obraz > Rozmiar obszaru roboczego z menu |
 | | | Kliknij przycisk Rozmiar obszaru roboczego |  | |
|
|
| 2. | Użyj następujących opcji: |
 |
|
Szerokość
|
 |
| Wymiar poziomy.
|
 |
 |
|
Wysokość
|
 |
| Wymiar pionowy.
|
 |
 |
|
Jednostki miary
|
 |
| Określ jednostkę miary, wybierając jedną z czterech dostępnych opcji: Piksel, %, Cal i Centymetr.
|
 |
 |
|
Zachowaj proporcje
|
 |
|
 |
|
 |
| Użyj tej opcji, aby zachować względne proporcje między wysokością i szerokością w czasie skalowania. Jeśli zaznaczysz tę opcję i podasz nową wartość parametru Szerokość, program automatycznie uzupełni proporcjonalną wartość parametru Wysokość i odwrotnie.
|
 |
 |
|
Kolor
|
 |
| Wybierz kolor wypełnienia dla powierzchni większej od obrazu.
|
 |
 |
|
Przezroczysty
|
 |
| Wybierz tę opcję, aby wybrać przezroczyste tło.
|
 |
 |
|
Kotwica
|
 |
| Wybierz tę opcję, aby określić, które strony obszaru roboczego mają zostać dodane lub usunięte. Domyślnym ustawieniem jest środek kotwicy, a to oznacza, że rozmiar obszaru roboczego zmieni się na każdej ze stron.
|
 |
|
|
|